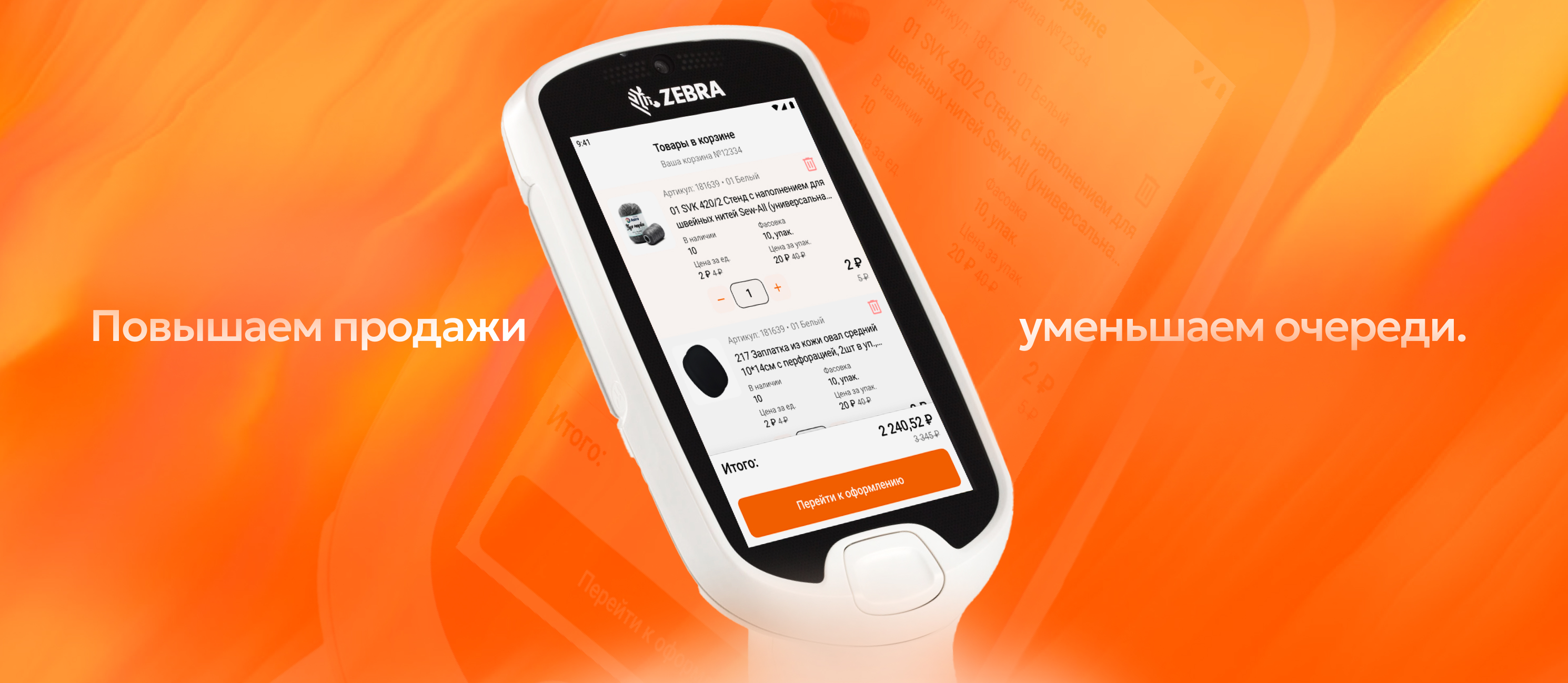
«Айрис» — разработка и дизайн мобильного приложения для терминала персонального покупателя Zebra PS20
Компания «Айрис» — федеральный оптовый поставщик швейной фурнитуры, товаров для рукоделия, творчества и текстильной галантереи.
Сфера
E-commerce
Команда
6 человек
Технологии
Kotlin (android)

О проекте
Создали мобильное приложение для терминалов магазина, чтобы разгрузить менеджеров и повысить лояльность покупателей

С чего начинали
Учли проблемы производительности и адаптации API. Обеспечили полную информацию о товарах с удобным интерфейсом.

Оптимизация мобильного приложения: шаг за шагом
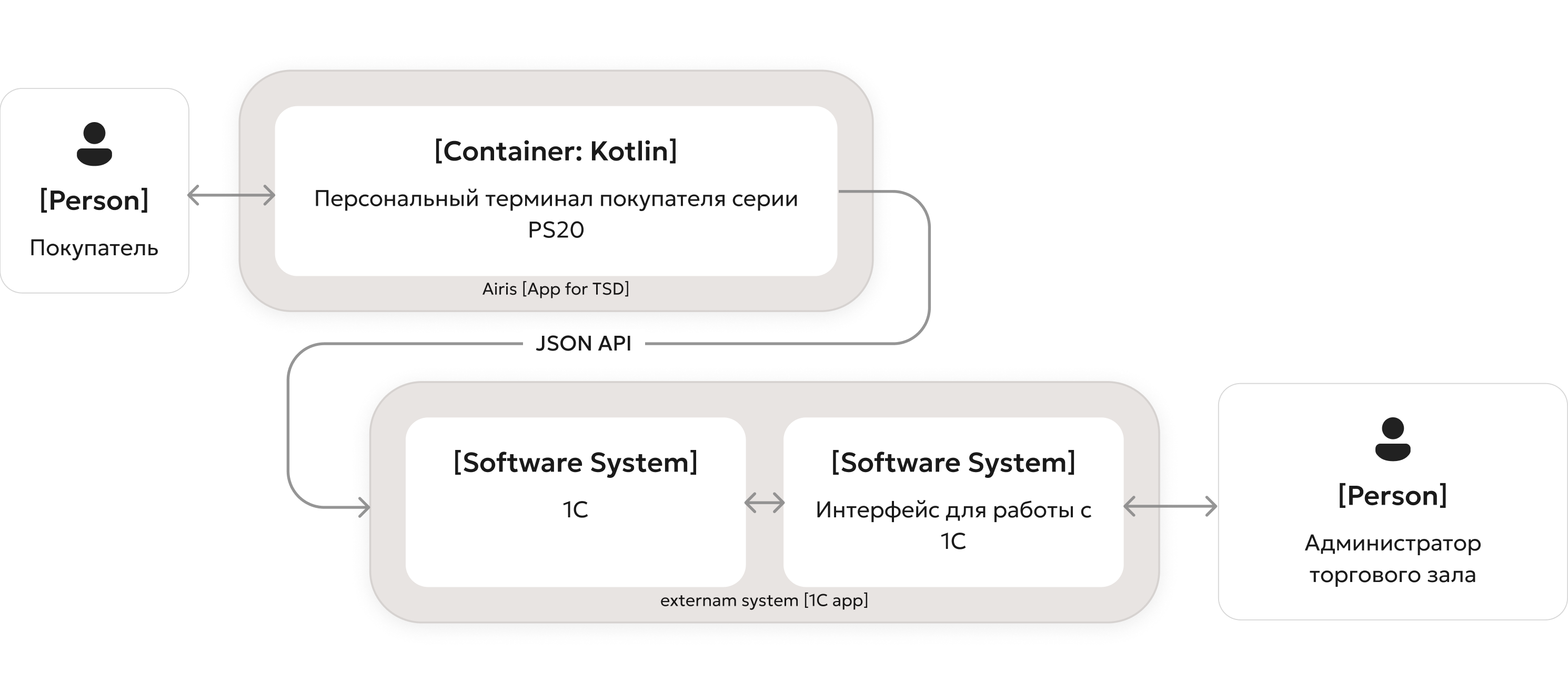
Синхронизировались с 1С
Мы взяли на себя все работы по интеграции с 1С, синхронизировали логику мобильного приложения с клиентом и разработали API для взаимодействия с 1С. При этом дополнительные доработки системы 1С не требовались — все решения были внедрены на стороне мобильного приложения.

Оптимизировали мобильное приложение
Для решения проблем с производительностью мобильного приложения, вызванными старой версией ОС Android на терминалах, мы тщательно изучили аппаратную сторону терминала, его SDK и другие внутренние механизмы. В результате приложение работает бесперебойно, обеспечивая быстрый доступ к информации о товаре.

Адаптировали интерфейс
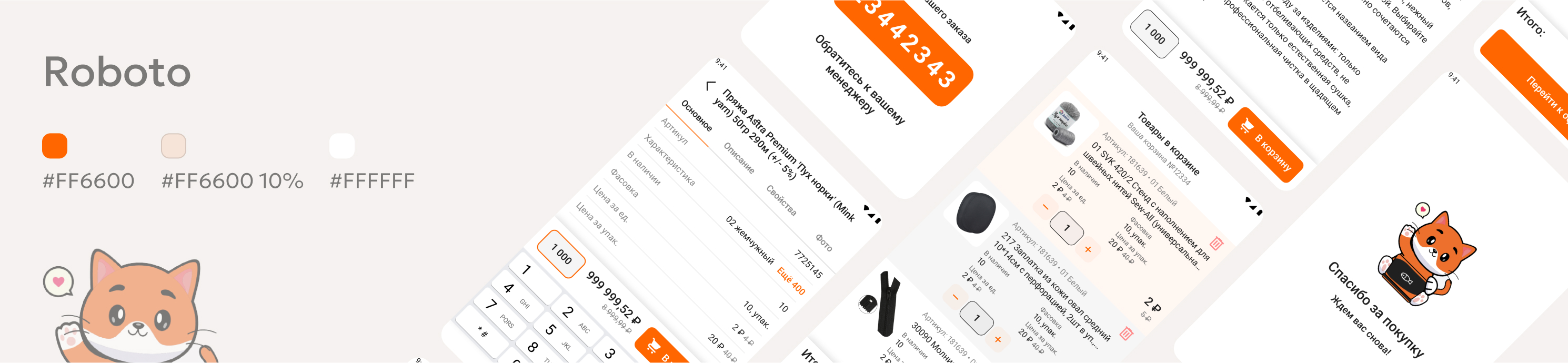
На экране терминала должна помещаться вся необходимая информация о товаре, поэтому мы разработали дизайн с учетом размеров и пропорций кнопок, иконок и изображений. Дизайн приложения адаптировали так, чтобы взаимодействие с ним было простым и комфортным, даже на маленьком экране.

Тестирование и взаимодействие с клиентом
Мы создали прототип дизайна и тщательно протестировали его на терминале, чтобы гарантировать удобство его использования. После чего презентовали дизайн и согласовали его со всей командой клиента — от менеджеров, работающих в торговых залах, до высшего руководства компании.
Новый уровень покупок: что в итоге получилось
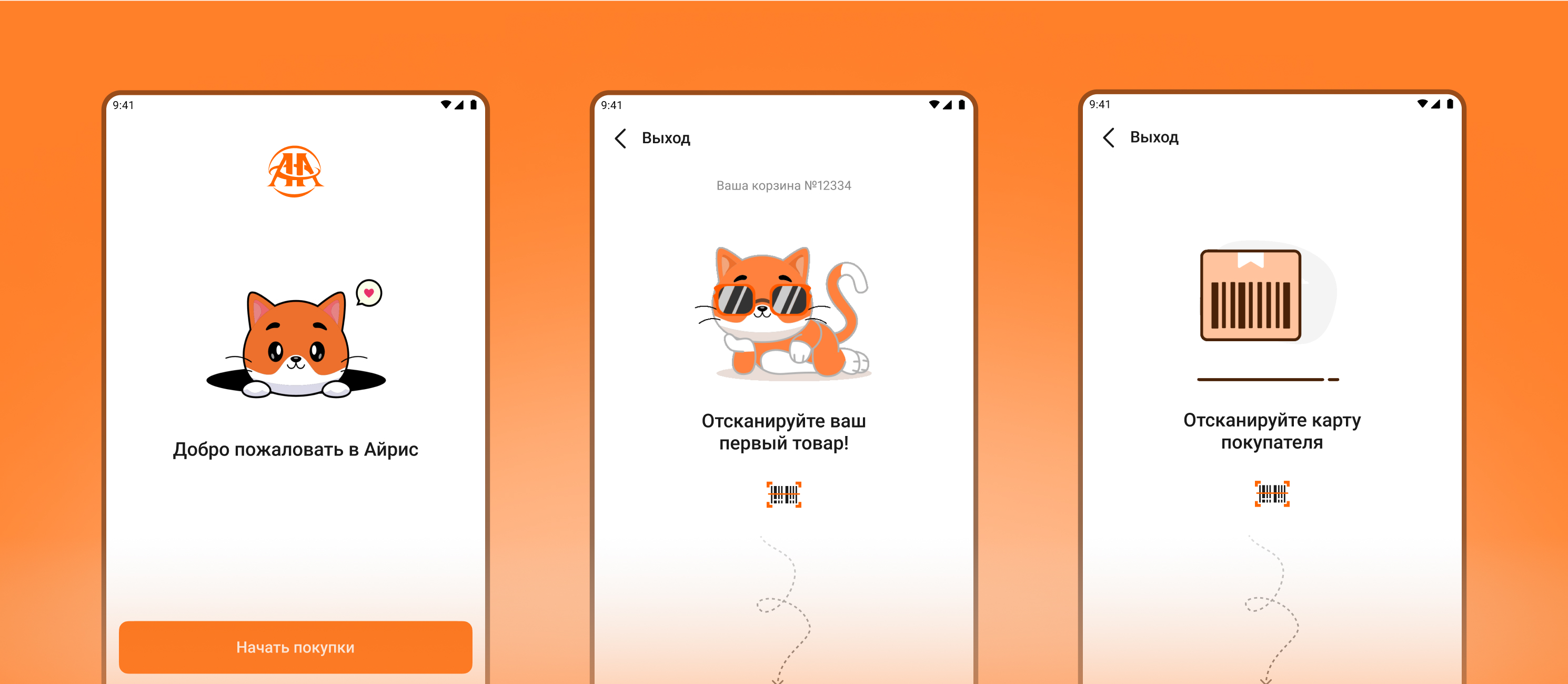
Основной экран
Перед покупкой пользователю достаточно просканировать карту покупателя. Чтобы новичку было легко разобраться в работе с приложением, на каждом экране мы добавили подсказки.

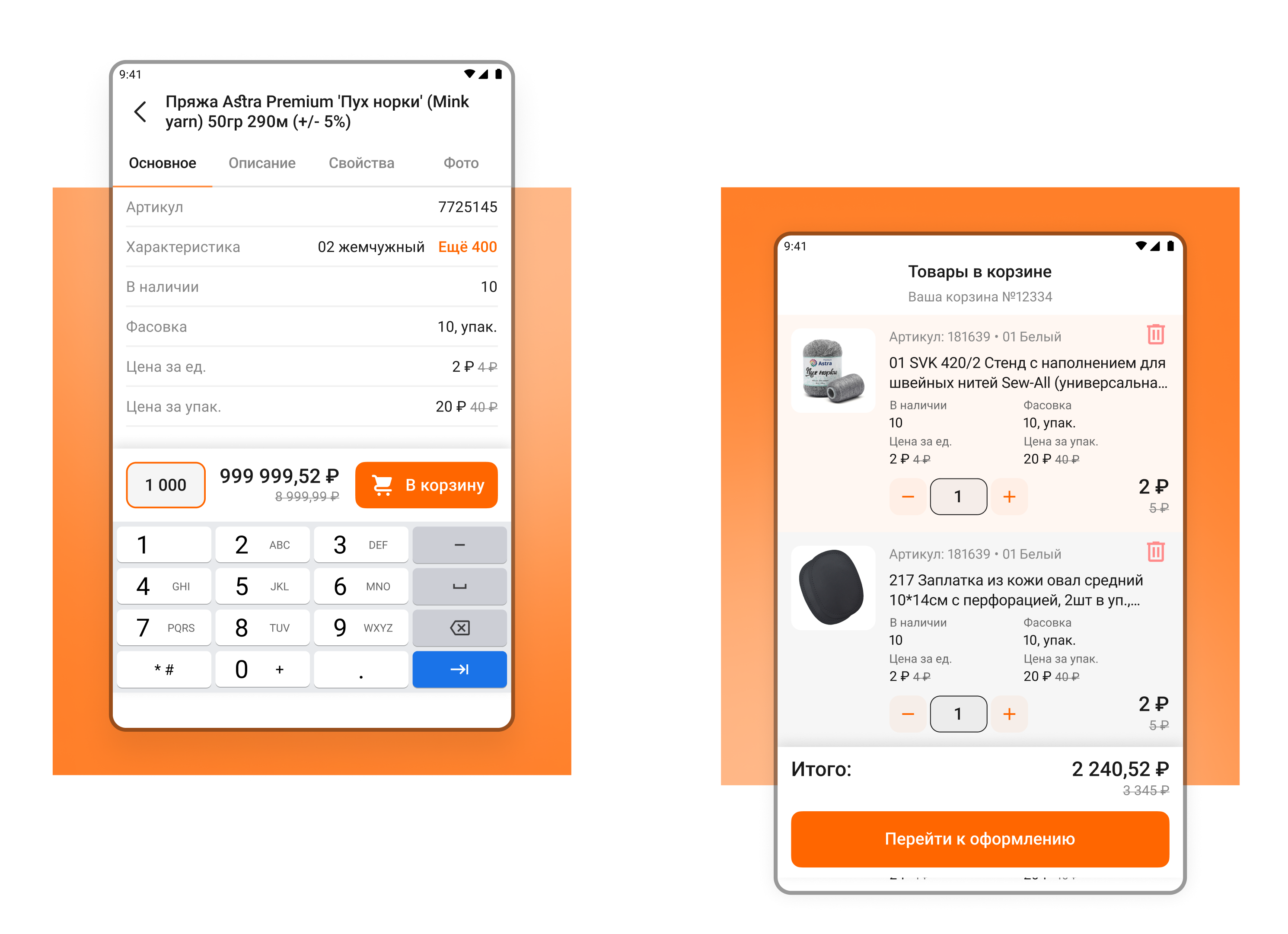
Карточка товара
После сканирования товара пользователь видит его фотографии с подробным описанием и ценой. Здесь он может выбрать нужное количество и положить товар в корзину.
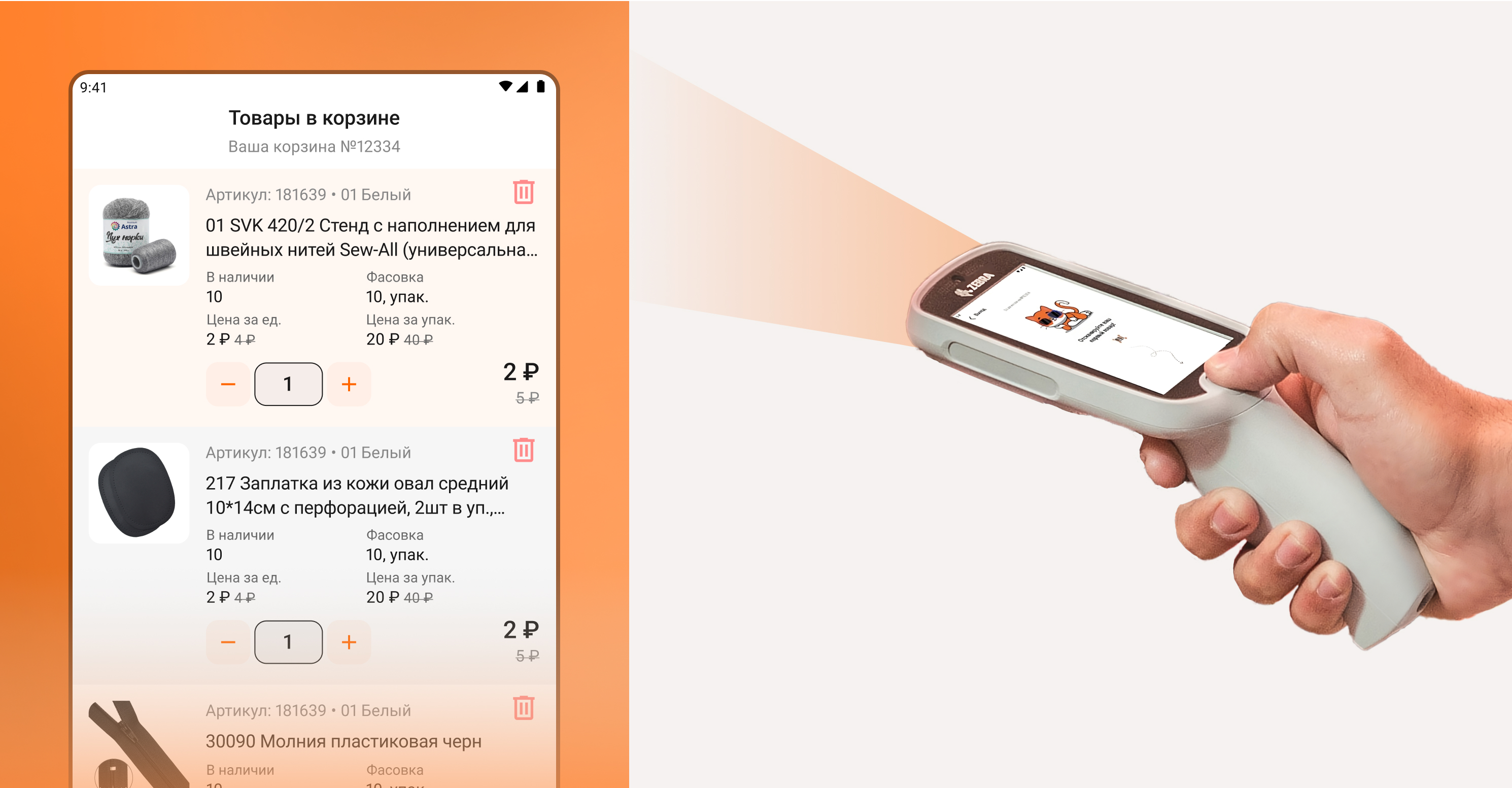
Корзина
Как только товар отправляется в корзину, появляется анимация с добавленной позицией и количеством товара.

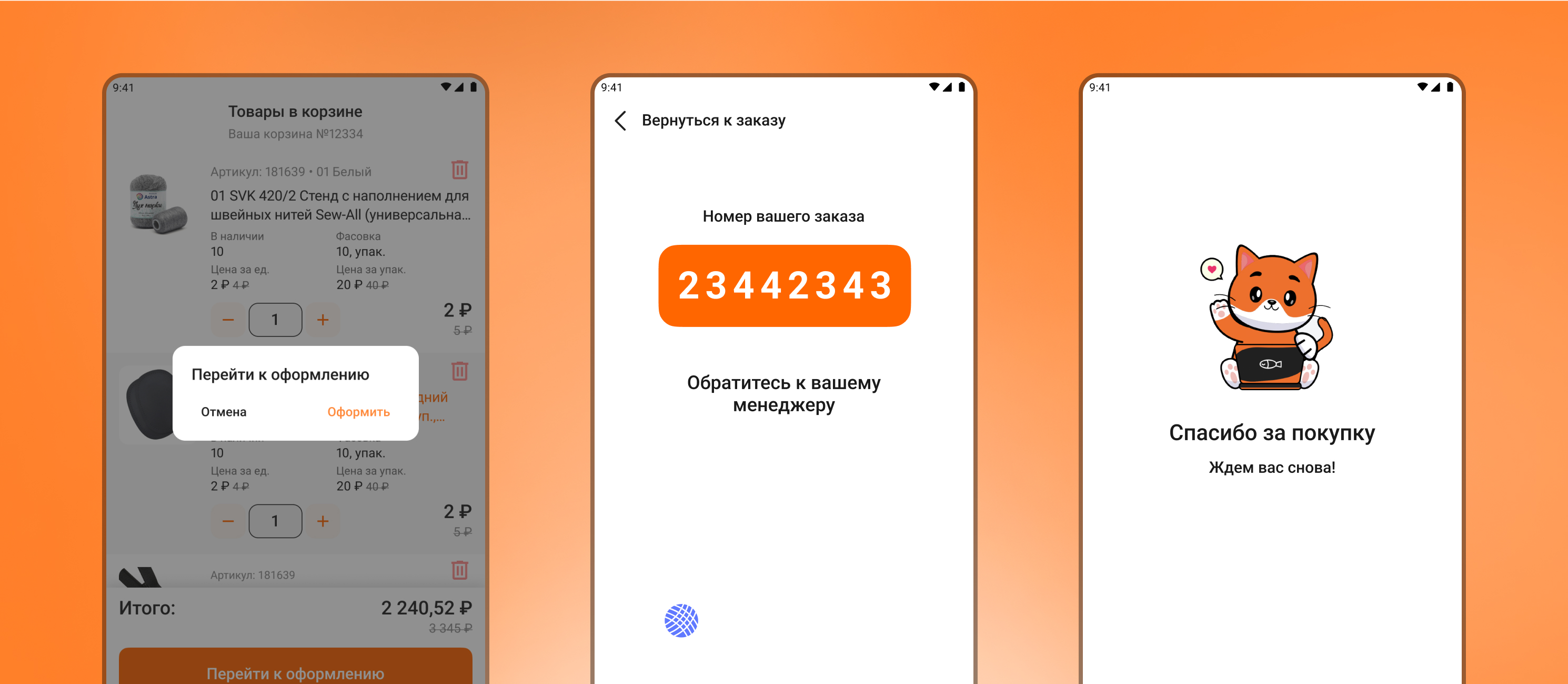
Оформление заказа
Теперь самый интересный момент — оформление заказа. Пользователь видит свой персональный код, который нужно показать менеджеру для перехода к оплате.
Сканирование карты и проверка в 1С
Перед покупкой сотрудник магазина сканирует карту и проверяет в 1С, есть ли такой клиент. Процесс быстрый и легкий, дающий дополнительные опции для пользователей.

Итог
После запуска мобильного приложения заказчик отметил положительные изменения — объем продаж существенно повысился. Это также привело к уменьшению нагрузки на менеджеров торгового зала. Теперь покупателям легче и быстрее выбирать товары, совершать покупки и наслаждаться улучшенным опытом шопинга.
Запись на аудит доступна прямо сейчас!
Первый анализ вашего проекта — бесплатно
Нажимая кнопку, вы соглашаетесь с нашей политикой конфиденциальности
В подарок отправим методичку

Просто о сложном: этапы разработки мобильных приложений
Другие проекты

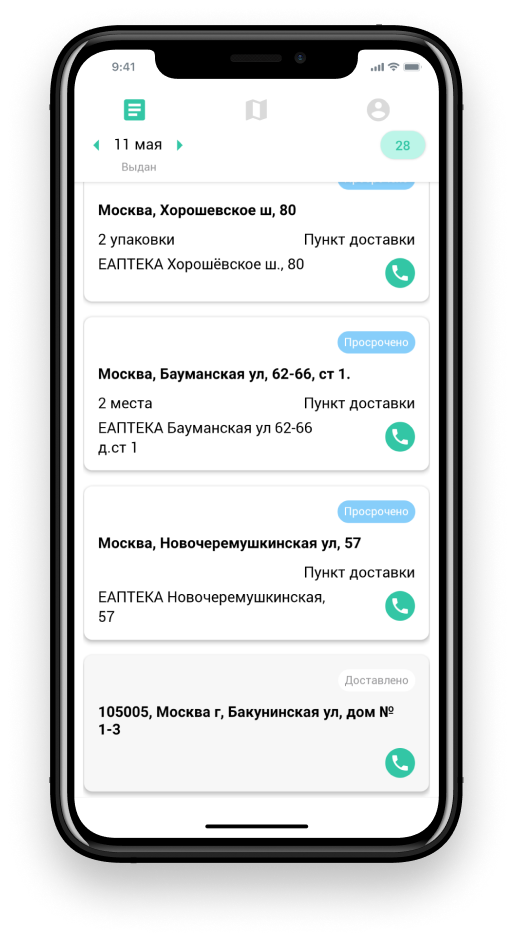
EAPTEKA
Enterprise


КЕТО №1
Startup Сайты


Интрансгаз
Авто