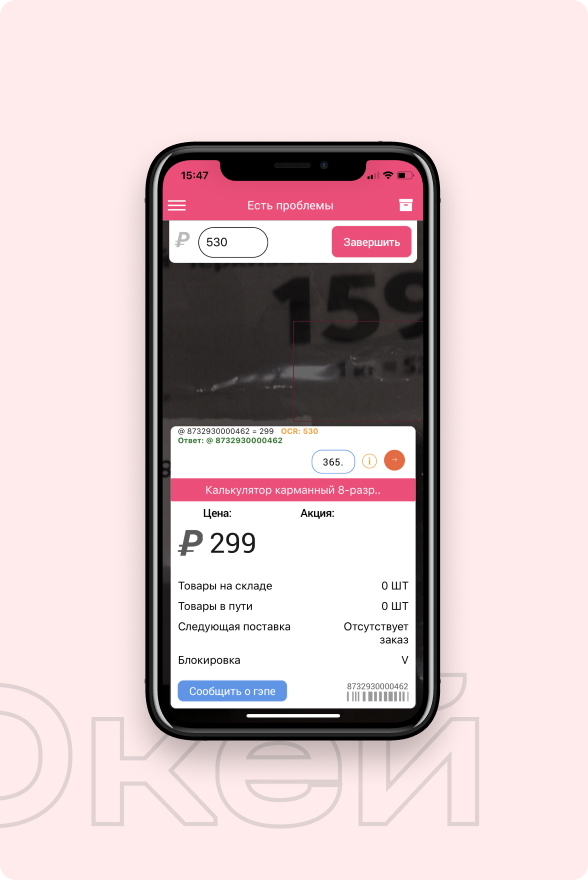
Окей
Приложение • Retail

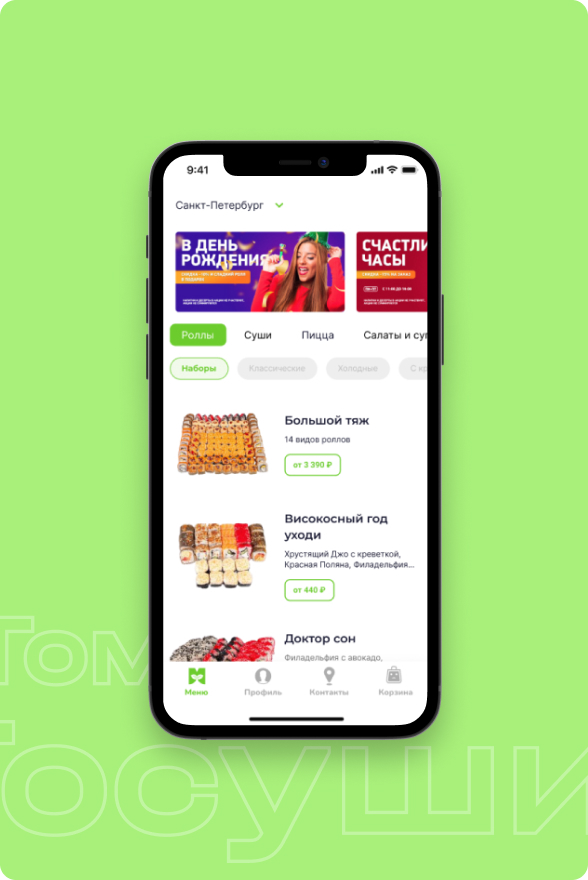
Томята Тосуши
Приложение • Доставка

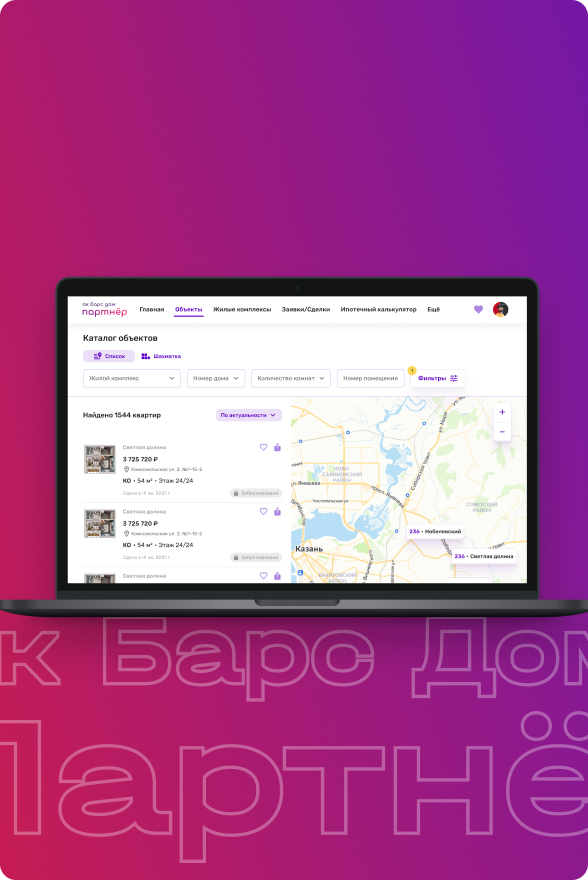
АК Барс Дом Партнёр
Сайт • Приложение • Недвижимость

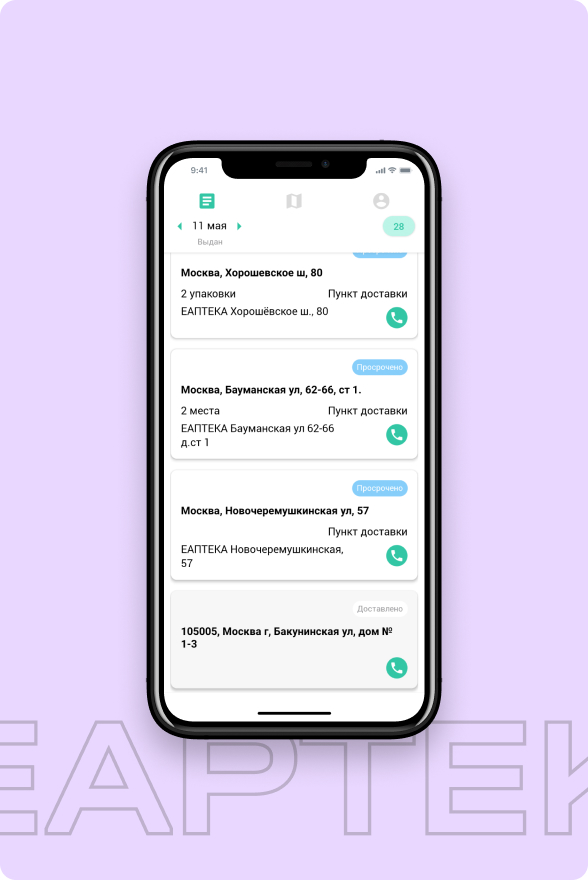
Eapteka
Приложение • Enterprise

Компания «Айрис» — федеральный оптовый поставщик швейной фурнитуры, товаров для рукоделия, творчества и текстильной галантереи.
Сфера
E-commerce
Команда
6 человек
Сфера
Kotlin (android)



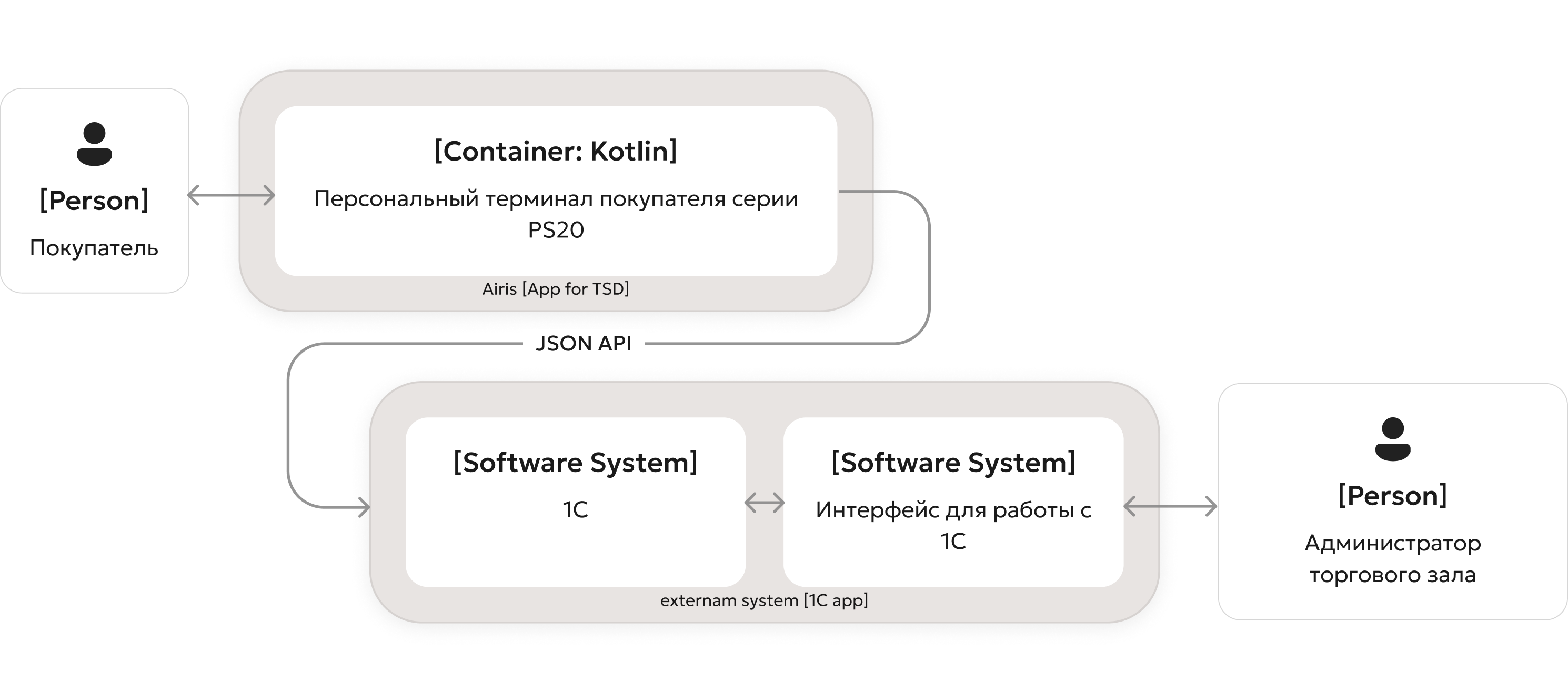
Мы взяли на себя все работы по интеграции с 1С, синхронизировали логику мобильного приложения с клиентом и разработали API для взаимодействия с 1С. При этом дополнительные доработки системы 1С не требовались — все решения были внедрены на стороне мобильного приложения.

Для решения проблем с производительностью мобильного приложения, вызванными старой версией ОС Android на терминалах, мы тщательно изучили аппаратную сторону терминала, его SDK и другие внутренние механизмы. В результате приложение работает бесперебойно, обеспечивая быстрый доступ к информации о товаре.

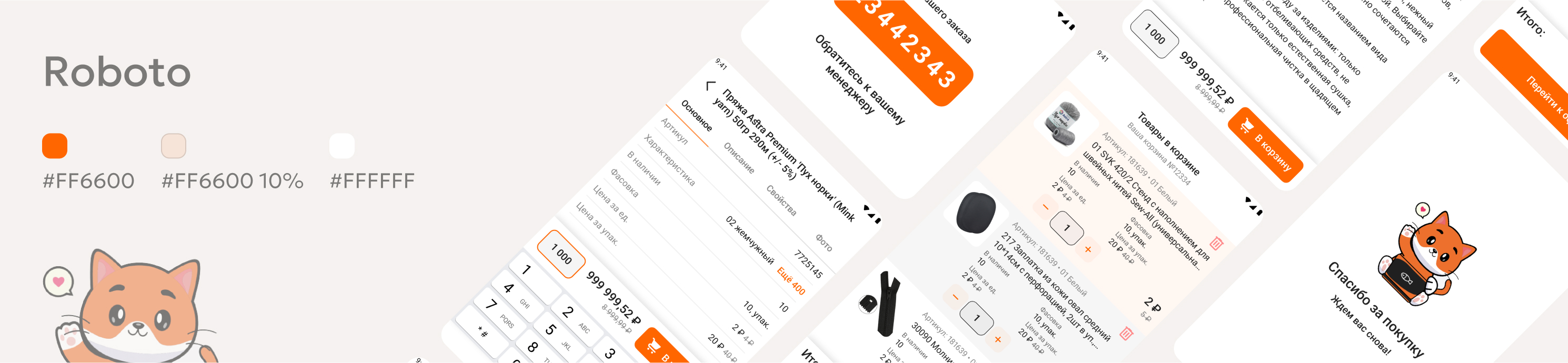
На экране терминала должна помещаться вся необходимая информация о товаре, поэтому мы разработали дизайн с учетом размеров и пропорций кнопок, иконок и изображений. Дизайн приложения адаптировали так, чтобы взаимодействие с ним было простым и комфортным, даже на маленьком экране.

Мы создали прототип дизайна и тщательно протестировали его на терминале, чтобы гарантировать удобство его использования. После чего презентовали дизайн и согласовали его со всей командой клиента — от менеджеров, работающих в торговых залах, до высшего руководства компании.
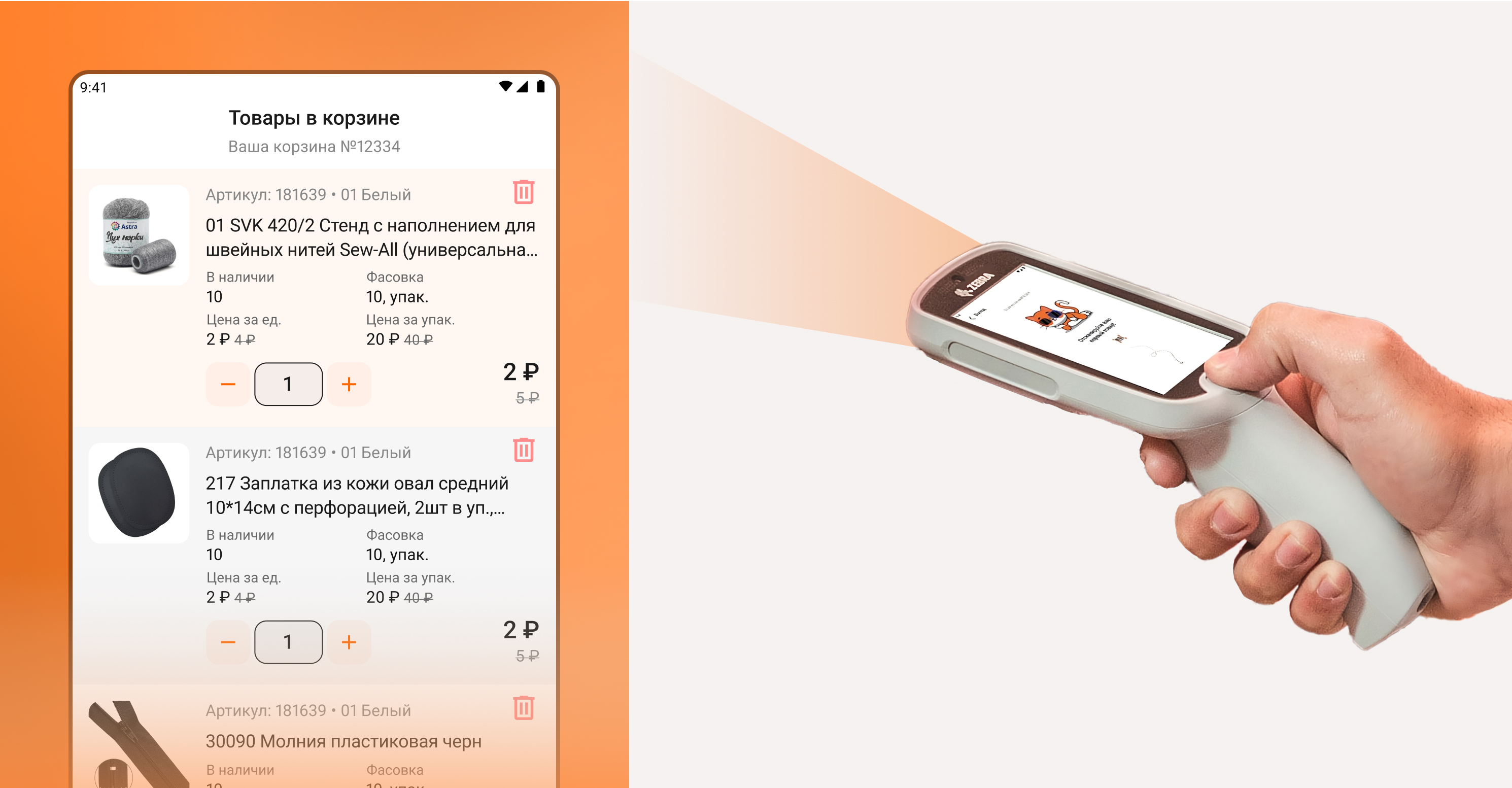
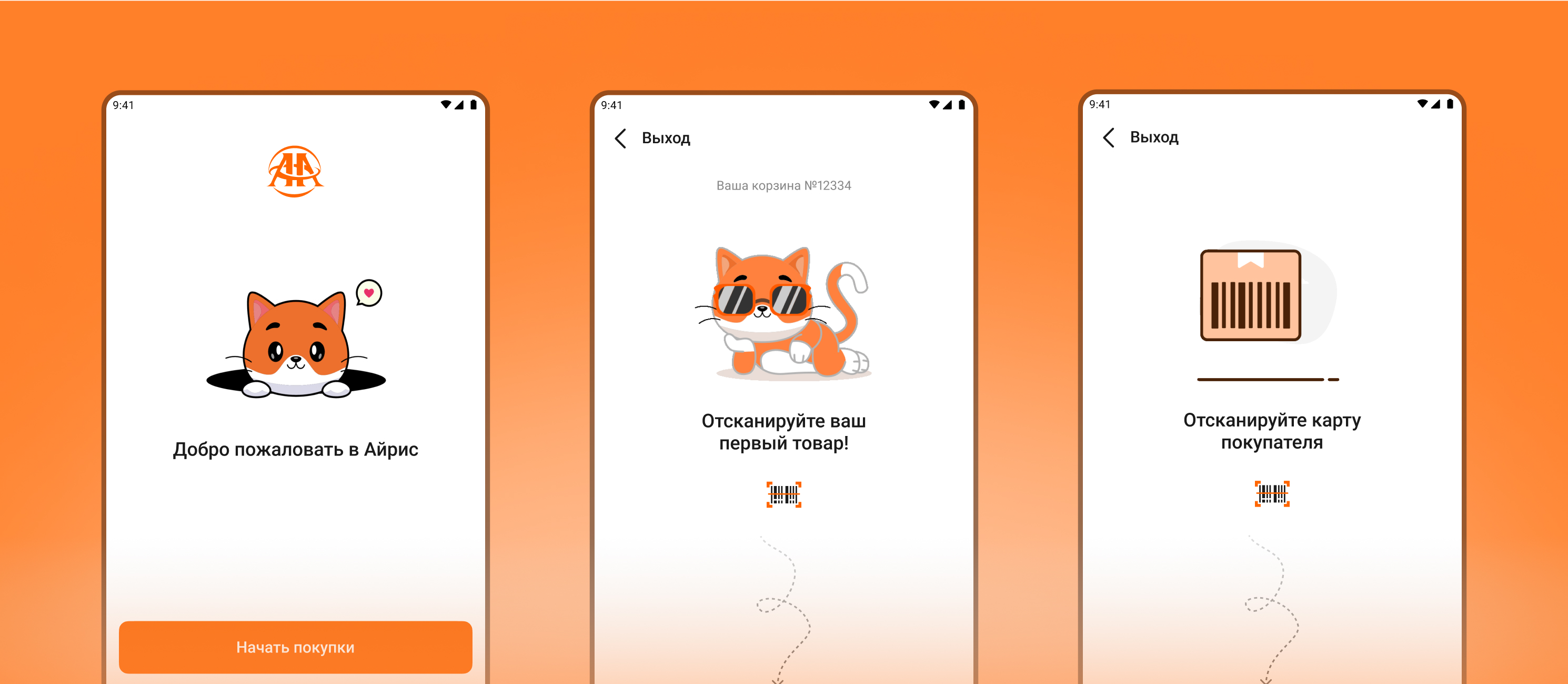
Перед покупкой пользователю достаточно просканировать карту покупателя. Чтобы новичку было легко разобраться в работе с приложением, на каждом экране мы добавили подсказки.

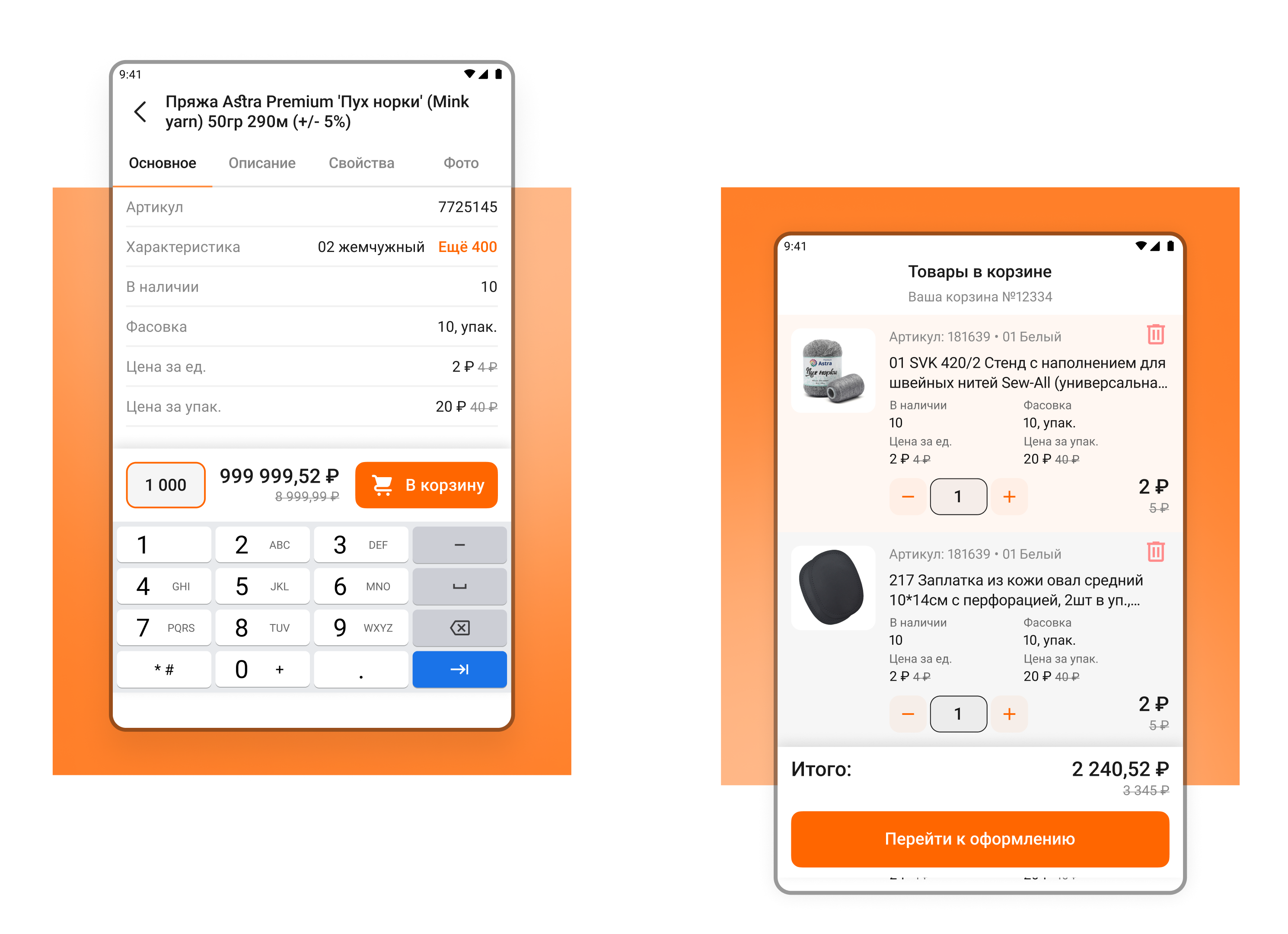
После сканирования товара пользователь видит его фотографии с подробным описанием и ценой. Здесь он может выбрать нужное количество и положить товар в корзину.
Как только товар отправляется в корзину, появляется анимация с добавленной позицией и количеством товара.

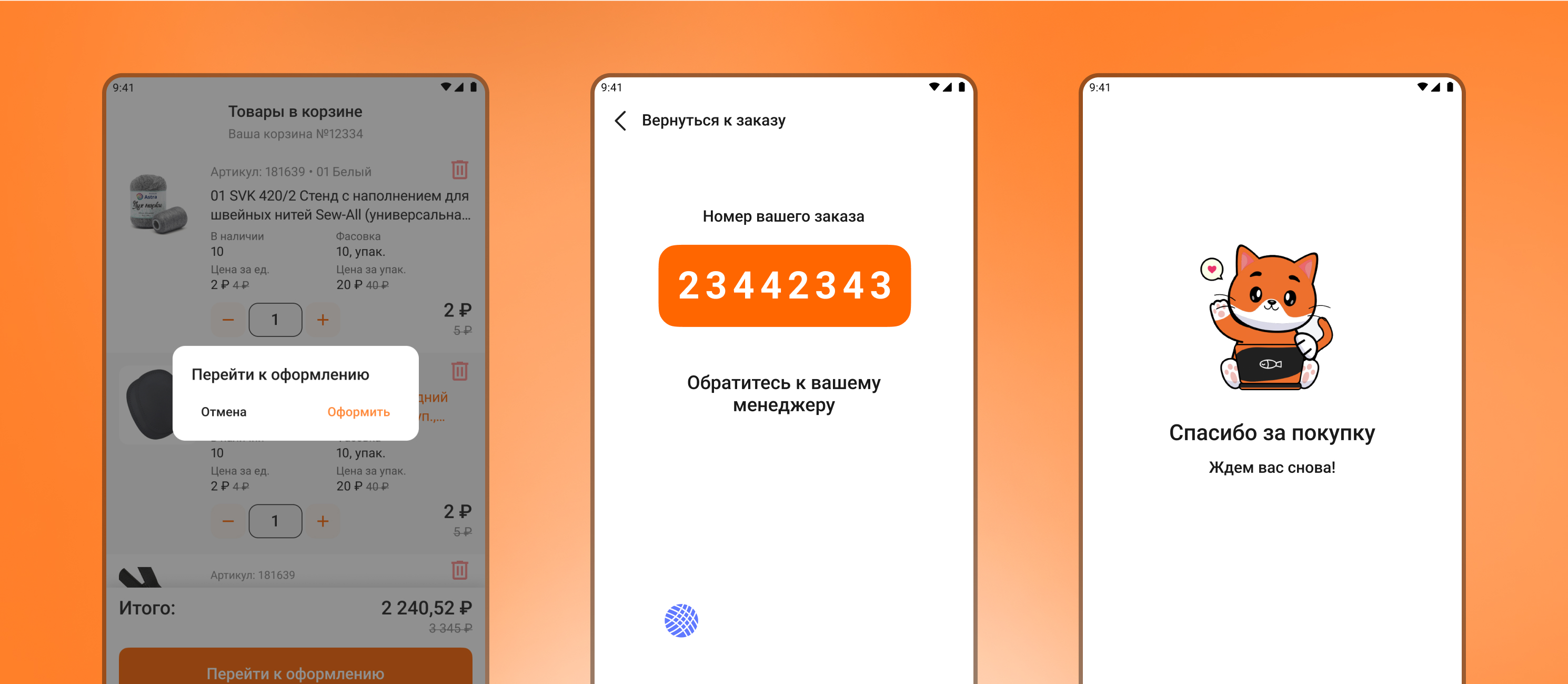
Теперь самый интересный момент — оформление заказа. Пользователь видит свой персональный код, который нужно показать менеджеру для перехода к оплате.
Перед покупкой сотрудник магазина сканирует карту и проверяет в 1С, есть ли такой клиент. Процесс быстрый и легкий, дающий дополнительные опции для пользователей.

После запуска мобильного приложения заказчик отметил положительные изменения — объем продаж существенно повысился. Это также привело к уменьшению нагрузки на менеджеров торгового зала. Теперь покупателям легче и быстрее выбирать товары, совершать покупки и наслаждаться улучшенным опытом шопинга.
Нажимая кнопку, вы соглашаетесь с нашей
политикой конфиденциальности